Thủ Thuật về Hướng dẫn viết web bằng html 2022
Bann đang tìm kiếm từ khóa Hướng dẫn viết web bằng html 2022-10-19 19:06:07 san sẻ Mẹo Hướng dẫn trong nội dung bài viết một cách 2022.
Tạo giao diện web bằng html hoặc css là bước thứ nhất để bạn lập trình ra một website. Đây là việc làm phức tạp, yên cầu nhiều kiến thức và kỹ năng về lập trình. Và nội dung bài viết tại đây sẽ hướng dẫn bạn tạo giao diện web đơn thuần và giản dị bằng html và css. Để từ đó trọn vẹn có thể làm rõ hơn về việc làm của người thiết kế và cách họ tạo ra một website.
 Mục lục [Ẩn]
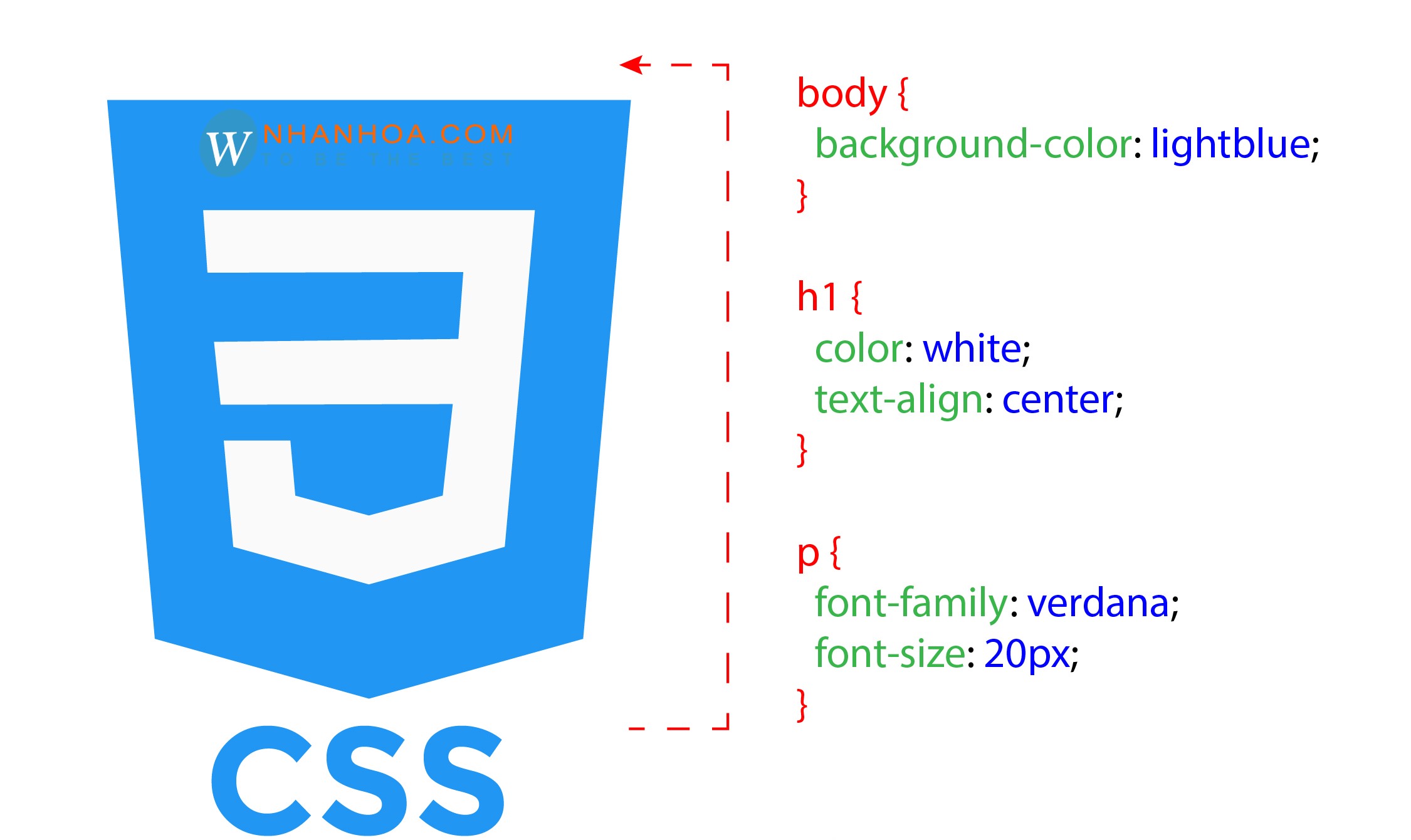
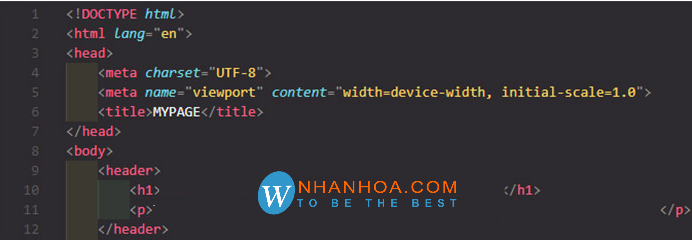
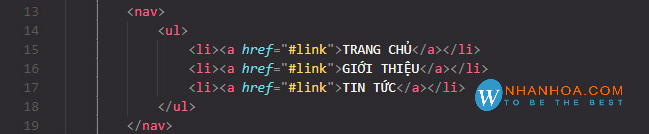
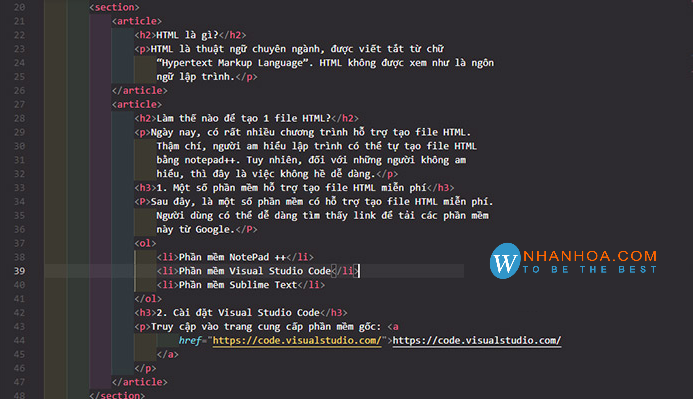
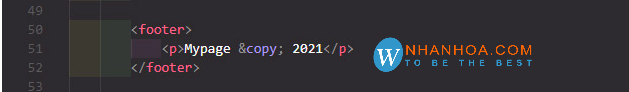
1. Tìm hiểu về HTML và CSS1.1. HTML là gì?HTML được viết tắt từ HyperText Markup Language. Hiểu đơn thuần và giản dị là một loại ngôn từ vốn để làm thiết kế giao diện website. Mỗi  Khi tạo giao diện website bằng html cần nhớ những quy tắc sau. – Thẻlà thẻ tiêu đề, thường chứa những thông tin khai báo, lời chào – Thẻlà nội dung chính của website – Thẻ – Thẻ Xem rõ ràng tại: HTML là gì? Vai trò của HTML 1.2. CSS là gì?CSS viết tắt từ  Một thẻ CSS gồm 3 phần chính VÙNG CHỌN Thuộc tính 1: giá trị 1 Thuộc tính 2: giá trị 2 Trong số đó: – tin tức vùng chọn quy định cách xác lập thẻ html. Ví dụ qua tên lớp, id,… – Thuộc tính: yếu tố muốn thay đổi của thẻ html trong vùng chọn – Giá trị: giá trị rõ ràng của thuộc tính. Ví dụ thuộc tính chiều dài thì giá trị là mét, thuộc Xem thêm: CSS là gì? Hướng dẫn dùng CSS rõ ràng 2. Hướng dẫn tạo giao diện web đơn thuần và giản dị bằng htmlĐể tạo giao diện web bằng html thì bạn phải gõ code. Và dưới đấy là những đoạn code đơn thuần và giản dị để bạn thiết kế website. 2.1. Tạo phần đầu website  2.3. Tạo nội dung cho websiteMỗi website sẽ đã có được nội dung rất khác nhau. Để phân biệt những đoạn nội dung trong trang, bạn dùng thẻ là tiêu đề lớn,là tiêu đề nhỏ.Ví dụ như đoạn code tại đây  2.4. Tạo chân trang cho website
|
đoạn Clip Hướng dẫn viết web bằng html ?
Một số hướng dẫn một cách rõ ràng hơn về Review Hướng dẫn viết web bằng html tiên tiến và phát triển nhất .
Chia Sẻ Link Down Hướng dẫn viết web bằng html miễn phí
Hero đang tìm một số trong những ShareLink Download Hướng dẫn viết web bằng html Free.
#Hướng #dẫn #viết #web #bằng #html